Website Design Ideas takes center stage, inviting readers into a world of creativity and functionality. Dive into the realm of captivating designs and engaging interfaces with a touch of style and flair.
Explore the realm of website design through a lens of innovation and practicality, as we uncover tips and tricks to enhance user experience and visual appeal.
Website Design Ideas

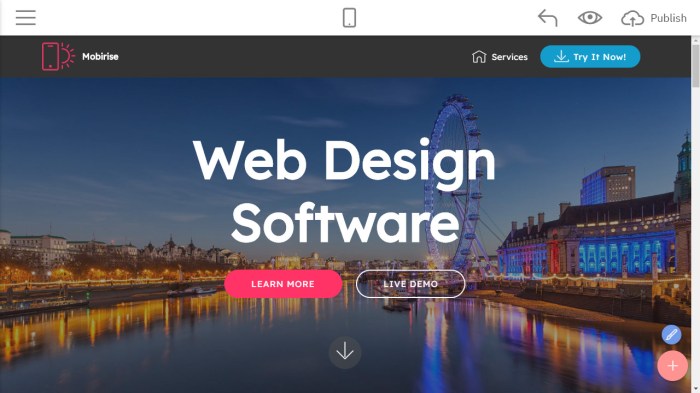
When it comes to website design, creativity and innovation play a crucial role in capturing the attention of users. Here are some examples of innovative website design concepts:
Importance of Visual Appeal
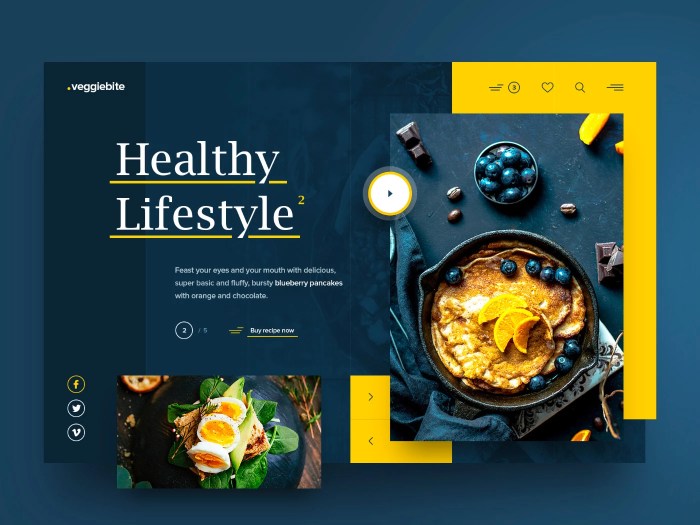
Visual appeal is a key factor in website design as it helps in creating a lasting impression on visitors. Here are some tips to enhance visual appeal:
- Use high-quality images and graphics to make your website visually appealing.
- Choose a clean and modern layout that is easy to navigate.
- Incorporate white space effectively to avoid clutter.
- Ensure consistent branding elements throughout the website.
User-Friendly Website Interface
Creating a user-friendly website interface is essential for providing a seamless browsing experience. Here are some tips to achieve this:
- Optimize website speed for quick loading times.
- Ensure easy navigation with clear menus and links.
- Make use of responsive design to cater to various devices.
- Include a search bar for easy access to information.
Role of Color Schemes
Color schemes play a significant role in enhancing website aesthetics and conveying brand identity. Here are some considerations when choosing color schemes:
- Understand color psychology to evoke specific emotions in users.
- Maintain contrast between text and background for readability.
- Use color palettes that align with your brand’s image and message.
- Experiment with different color combinations to find what resonates with your target audience.
Responsive Design

Responsive design is crucial in today’s digital landscape as it allows websites to adapt to various screen sizes and devices, providing a seamless user experience. This approach ensures that the content and layout of a website remain consistent and user-friendly, regardless of the device being used.
Fixed vs. Responsive Design
When comparing fixed vs. responsive design, fixed design has a set width and does not adjust based on the screen size, leading to potential issues on smaller devices. On the other hand, responsive design uses fluid grids and flexible images to adapt the layout for different screen sizes, providing a better user experience overall.
- Fixed design has a static layout, while responsive design is dynamic and adjusts to different devices.
- Responsive design is more future-proof as it caters to the increasing use of mobile devices for internet browsing.
- Fixed design can lead to horizontal scrolling on smaller screens, making it less user-friendly.
Optimizing Websites for Mobile Devices
To optimize websites for mobile devices, consider the following best practices:
- Use a mobile-first approach when designing websites to prioritize mobile users.
- Optimize images and videos for faster loading times on mobile devices.
- Implement touch-friendly navigation elements for ease of use on touchscreens.
- Ensure that text is legible and content is easily accessible on smaller screens.
Impact of Responsive Design on User Experience
Responsive design positively impacts user experience by providing a consistent and optimized experience across all devices. Users can access content seamlessly without having to zoom in or scroll excessively, leading to higher engagement and satisfaction with the website.
Navigation and Layout
Intuitive navigation is crucial in website design as it helps users easily find the information they are looking for. A well-organized navigation menu can enhance the user experience and keep visitors engaged on the site.
Importance of Intuitive Navigation
- Clear and concise menu options
- Logical hierarchy of pages
- Consistent placement of navigation elements
- Use of breadcrumbs for easy backtracking
Effective Website Layouts
- Grid layout for showcasing products or services
- Masonry layout for visual content like images or videos
- Single-column layout for long-form content or articles
- Carousel layout for highlighting multiple features or promotions
Whitespace in Layout
Whitespace plays a crucial role in creating a visually appealing layout by providing breathing room between elements. It helps to improve readability, focus attention on important content, and create a sense of sophistication.
Tips for Organizing Content
- Use headings and subheadings to break up content
- Include visual elements like images or videos to enhance engagement
- Utilize bullet points or numbered lists for easy scanning
- Group related content together for better organization
Visual Elements
Images and videos play a crucial role in enhancing website design by capturing the attention of visitors and conveying information in a visually appealing way. They help create a more engaging user experience and can effectively communicate the brand’s message.
Typography for Brand Identity
Typography is a powerful tool to convey brand identity. The choice of fonts, styles, and sizes can evoke specific emotions and create a cohesive look and feel for the website. By using consistent typography throughout the site, you can strengthen brand recognition and establish a unique visual identity.
Incorporating Illustrations and Graphics, Website Design Ideas
Incorporating illustrations and graphics on a website can add personality, creativity, and visual interest. They can help break up text-heavy content, guide users through the site, and enhance storytelling. Creative use of illustrations and graphics can make a website more memorable and engaging for visitors.
Impact of Sliders and Carousels
Sliders and carousels are popular design elements that can showcase multiple images or messages in a dynamic way. They can be used to highlight key information, promote products or services, and improve user interaction by allowing users to navigate through content easily. However, it’s essential to use sliders and carousels strategically to avoid overwhelming users and ensure a seamless browsing experience.